Get Started Building Your Game: iPhone App Development Series
If you’re interested in iPhone app development and want to get into IOS game development, throw everything you have known about product management out of the window. Seriously.
IOS game development is an entirely different breed of beast and Blue Label Labs is here to help you tackle it. It will be a challenging experience to change your approach to developing ios games. This is the first of a series of posts to help you get started in building your very own mobile app game!
If you’ve already started to flesh out your game’s concepts, great! Let’s jump into how we can document elements, decide on a design direction and possibly even create a prototype!
1. Define properties of all game objects
As a project manager, the process is pretty straight forward in terms of documenting how an app is supposed to function. We rely heavily on logic-driven screen flows and supplementary technical documents that details out the app’s functionality. We can plan for that, document and diagram it all out.
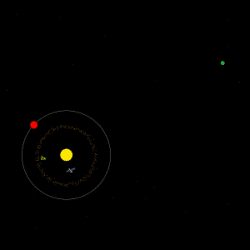
IOS Games are different. Begin listing out all objects that are found in your game. In Orbit Path, it included: sun, planets, Player (comet), satellites, asteroid belts, and various pickups.
Then begin listing out those object’s properties and behaviors. It is exactly what iphone game developers will need to use to “create” your object prefab, essentially a control panel for your object. All objects within our physics-based game have properties and behaviors (mass, weight, rotation, etc.), so we had to list these out for all objects.
For example:
Planets
Properties:
– Its gravitational force is directly proportional to the planet’s size
– Has gravitational distance
– Radius
– Mass
Behaviors:
– Orbiting speed
– Orbiting direction (clockwise/counter-clockwise)
– Orbits can be circular and elliptical
How it destroys the player:
– When the Player hits the a planet, the play breaks into pieces and the game attempt ends
After this prefab (control panel) is created for the object, we can easily go into it and tweak the mass, rotation speed, size of the planet while building a level. Cool stuff!
The remaining item for documentation is a screen flow. It is definitely nice to have because it’s important to think through the small UI components, especially if you have a level=based game. Visualizing your game out in these pieces helps you see it holistically and ensures that you don’t overlook a critical element to your game experience.
2. Aesthetic Design
When it comes to IOS game development, you should hire an experienced designer from the beginning to start to flush out the design direction as early as possible. This gives iphone game developers the advantage because then you have a style to use and infuse into your brand voice, the design of your landing page, and any promotional graphics that need to be created. Plus this could influence any IAP (in-app purchases) strategies your team might have.
When working on your iphone app development, deciding on an aesthetic direction for your game can be a tough decision. We could have designed the game with a more traditional ‘space’ look and feel or produce something that was a bit more modern, elegant and minimal. We ultimately decided the latter as we believed it’ll appeal to a larger audience and begun creating levels from there.
3. If possible, create a prototype
Trying to explain how you want your game to work to your development team is extremely difficult, especially if you are explaining it all in wordy paragraphs. Having a functioning prototype, no matter how bad it might look, is the best way to translate your ideas into a real concept.
Blue Label Co-Founder, Jordan Gurrieri, spent an entire weekend learning Unity to create his idea for Orbit Path into a simple prototype shown below. We used this to not only show our developer the game vision, but were able to develop more gameplay ideas having played a simplified version of it.

If you can develop a basic prototype over a weekend, development of your game becomes 100 times more simple.
I hope this helps you start thinking about beginning the development of your first game! Stay tuned for part two where we will discuss how to design levels and worlds using data.
Play Orbit Path before anyone else! Join our email list so we can give you ore details and behind the scenes information!
Bobby Gill









