How To Develop a CarPlay Enabled iOS App [All You Need To Know]
Apple’s CarPlay framework enables iOS app developers to integrate their apps to work within a vehicle’s head unit (or Infotainment system), leveraging the head unit as a user interface (UI) for their apps.
Since its launch in 2014, CarPlay has rapidly grown in popularity – today, it’s included in 60% of new vehicles in the US. By design, CarPlay allows developers to make their product safer for use in vehicles which should help curb incidents caused by distracted drivers seeing as the whole “abstinence” notion about not using apps while driving has worked as well as it has with preventing teenage pregnancies.
Yet for all its success, there is a dearth of information out there to help carplay developers learn how to develop CarPlay- compatible apps.
At Blue Label Labs, we developed a CarPlay app for iHeartMedia, and in the process, we’ve learned a ton about how CarPlay works and what it takes to take an existing podcasting/music player app and bolt on a CarPlay experience to it.
In this post, I hope to demystify what CarPlay is and help other app developers on how to get started with building apps that support CarPlay.
What kinds of apps can be built for CarPlay?
Many iPhone app developers, in particular, might be licking their chops at the possibilities of what they can build into CarPlay, but before you get too excited, Apple restricts very tightly the types of apps that can be enabled for CarPlay to:
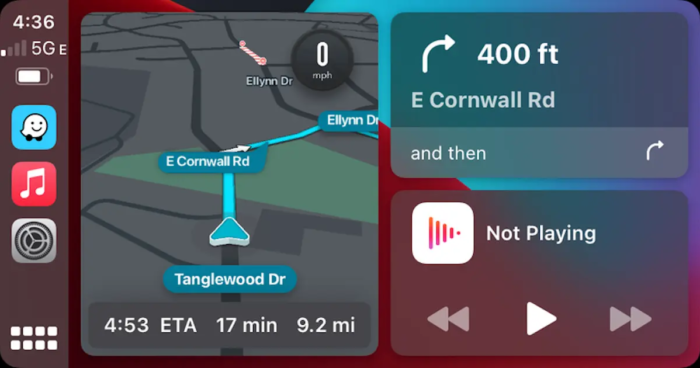
- Navigation (i.e. Waze)
- Messaging & VOIP (i.e. WhatsApp)
- Music Player/News/Podcasts (i.e. Spotify, Overcast)
- Parking (new for iOS 14)
- EV charging (new for iOS 14)
- Quick food ordering (new for iOS 14)

Source: Waze CarPlay Dashboard mode
If your app doesn’t fall into one of the above categories, then I am afraid your CarPlay dreams will remain just that.
How does CarPlay work?
Most cars today contain a head unit, the “infotainment system”, which is the central sub-system that controls playing the radio, making calls, and performing route navigation.
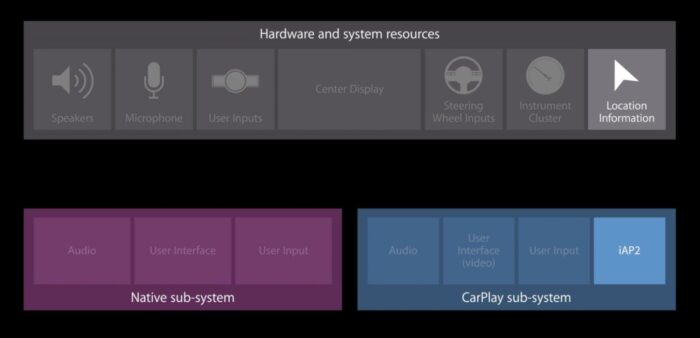
In addition to this main head unit, cars that are equipped with CarPlay have a separate head unit that lives beside the car’s in built Infotainment system which is responsible for communicating with the connected iOS device and uses that data to display information to the driver and control the vehicle’s hardware.

Source: Developing CarPlay Systems
This is why when you launch CarPlay app in a vehicle, it looks and feels like CarPlay is taking over the entire Infotainment experience of the vehicle because it is essentially doing that (newer vehicles allow for CarPlay to control certain components of the Infotainment system like navigation, while the inbuilt vehicle system handles other systems such as media playing.)
For a deeper explanation of the specific mechanics of how the CarPlay sub-system works alongside a vehicle’s head unit, I recommend reading this fantastic article which breaks it down into much greater detail.
How do CarPlay-enabled apps work?
The first thing to understand about building an app for CarPlay is that there is no such thing as a separate CarPlay app, rather the CarPlay experience is an extension of an app that is running on an iOS device.
Think of CarPlay as an additional user interface to an existing app on the device, one that can accept touch inputs and display results to the user.
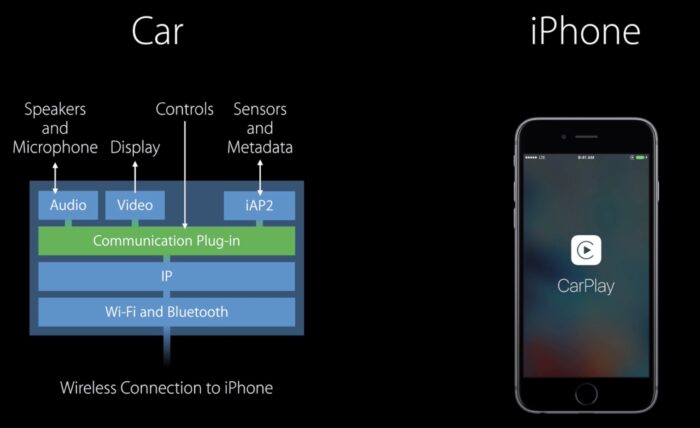
Once the CarPlay head unit is active, it forwards touch events from the vehicle’s screens to the iOS device via USB and Bluetooth, whereupon the app logic running on the device processes it and returns a result which is then displayed in the car by the CarPlay head unit.

Source: Developing CarPlay Systems, Part 1
For those of you who built apps for the 1st generation Apple Watch, this whole approach might sound oddly familiar to that experience because it is: there is no app code running within the vehicle’s head unit, it’s running within the app on the device, which means it’s able to access and share the same memory and other resources contained within the main iOS app’s running container.
How much work does it take to add CarPlay support to an app?
If you have an existing app that falls into one of the categories we mentioned before, building a CarPlay experience for the app is generally not a lot of work because of the strict rails Apple puts in place for the UI a CarPlay enabled app can expose to a user.
Building an Apple CarPlay app doesn’t mean you can build any type of interface like one would for a native iOS app.
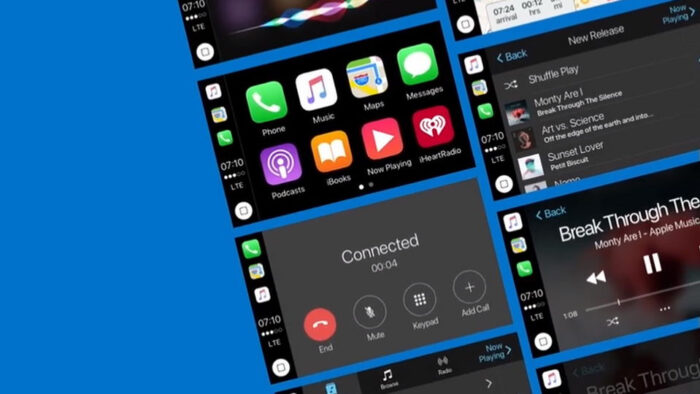
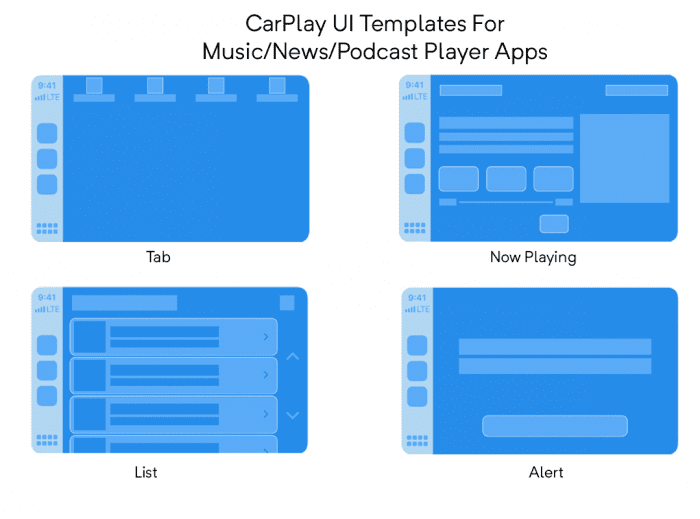
CarPlay provides a set of fixed UI templates and controls that all CarPlay enabled apps must conform to, and within that already minimal set Apple further restricts which templates can be used depending on the app type being built.

Source: CarPlay UI Kit
Thus, the fact that there is a very limited palette of UI controls available to display and that the CarPlay components can leverage the same underlying infrastructure of the existing app makes adding CarPlay functionality a relatively straightforward exercise.
How much UI customization is available to a CarPlay app?
Honestly, not much.
For a podcast or music player app, Apple controls very strictly the UI displayed on the vehicle’s screen, allowing almost no customization of the template provided.
For a music player, CarPlay compatible apps are restricted to a tab-based navigation flow, with each tab being populated by a simple list of tracks and a canned ‘Now Playing’ screen in which the only control the app has is to customize the functions of each button CarPlay displays.
That’s it!
A music player app can only have those screens built to the exact same layout, no more or no less.
The lack of flexibility afforded to music players within CarPlay-enabled apps actually makes it very easy to adopt an existing iOS music player app for CarPlay, essentially boiling down simply returning the right list of tracks based on the tab selected by the user and then handling the touch inputs for the ‘Now Playing’ screen.
On the flip side, a Navigation app is afforded much more freedom by CarPlay to customize the UI and how information is displayed to the user, which would require significantly more work to develop a CarPlay experience than a music player.
The greatest flexibility is offered to vehicle manufacturers, who are given free rein to customize the CarPlay UI as they wish.

In the following chart, you can see each of the available CarPlay UI templates and the app types which are supported for each:
| Music Player/News/Podcasts | Messaging & VOIP | EV Charging | Navigation | Parking | Quick Food Ordering | |
|---|---|---|---|---|---|---|
| Action Sheet | X | X | X | X | X | |
| Alert | X | X | X | X | X | X |
| Contact | X | X | ||||
| Information | X | X | X | X | X | |
| List | X | X | X | X | X | X |
| Map | X | |||||
| Now Playing | X | |||||
| Point of Interest | X | X | X | |||
| Search | X | |||||
| Tab bar | X | X | X | X | X | X |
| Voice control | X |
Steps to Get Started Developing for CarPlay
To get started building a CarPlay experience for a iOS apps, here are the following high-level steps to follow:
- Verify your app is supported by Carplay – ensure it falls into one of the acceptable categories to enable a CarPlay experience. (see above)
- Obtain a CarPlay entitlement from Apple by submitting a request, which you can find here.
- Upon approval, set up your local developer environment to support debugging a CarPlay extension. The built-in iOS simulator offers the ability to project an app onto a second screen that simulates the CarPlay interface. (Note, if you are developing a navigation app for CarPlay, make sure to enable the following command in the Terminal prior to launching the iOS Simulator: defaults write com.apple.iphonesimulator CarPlayExtraOptions -bool YES)
- Begin developing your CarPlay support within an existing app, which will generally consist of
- Adding the CarPlay.framework to your XCode project.
- Implementing a special CarPlay specific app delegate that implements the CPApplicationDelegate interface and setting the appropriate root view controller.
- From here, depending on the app type you are building,the CarPlay developer should implement the appropriate templates specific to the app type.
- While testing on the simulator is a good starting point, you will save a lot of heartache and frustration by purchasing a real CarPlay enabled head unit to do hardware testing on. You can find these for cheap on Amazon, we used this one which supported both CarPlay and Android Auto and only cost $75.
- With a CarPlay enabled app there are certain test cases you should be thinking about and trying to simulate with a test head unit, such as
- How does the CarPlay experience behave when a user receives a call or if the backup camera is initiated and the CarPlay process is suspended?
- How to handle the seamless transition of playback of music or other content from the device when it is connected to a CarPlay head unit?
- How to post and display visual notifications on the screen when the user might be using another CarPlay app?
- How to properly display progress wheels and status indicators to the CarPlay screen when the app might be fetching something from the web?
In conclusion
Building a CarPlay enabled app is a relatively straightforward exercise for an experienced iOS developer.
The most difficult parts of the whole process are the paperwork and approvals necessary to jump through Apple’s approval process, followed by the on-device testing to ensure the app behaves appropriately on an actual hardware head unit.
Our team learned a ton about not only how CarPlay works but also how the Infotainment systems within modern vehicles behave.
If you are looking to build a CarPlay enabled experience for your app, you can reach out to us to see how we can help bring your app to life inside of a vehicle.
Bobby Gill









