6 Features You Need To Include In Your Mobile App in 2023
New features, tools, and designs are continually emerging in the software world and many of these technologies are currently demonstrating their staying power in the market.
Of course, the market is also rich with buzzwords and information, but not all of it is helpful. Here, we will discuss several different features you should consider when building a new (or overhauling an existing product).
1. You’ll find several opportunities for AI & ML
There is at least some use for AI-driven processes in almost every digital product – within your product’s analytics stacks are typically several tools and subordinate functions relying on some form of artificial intelligence.
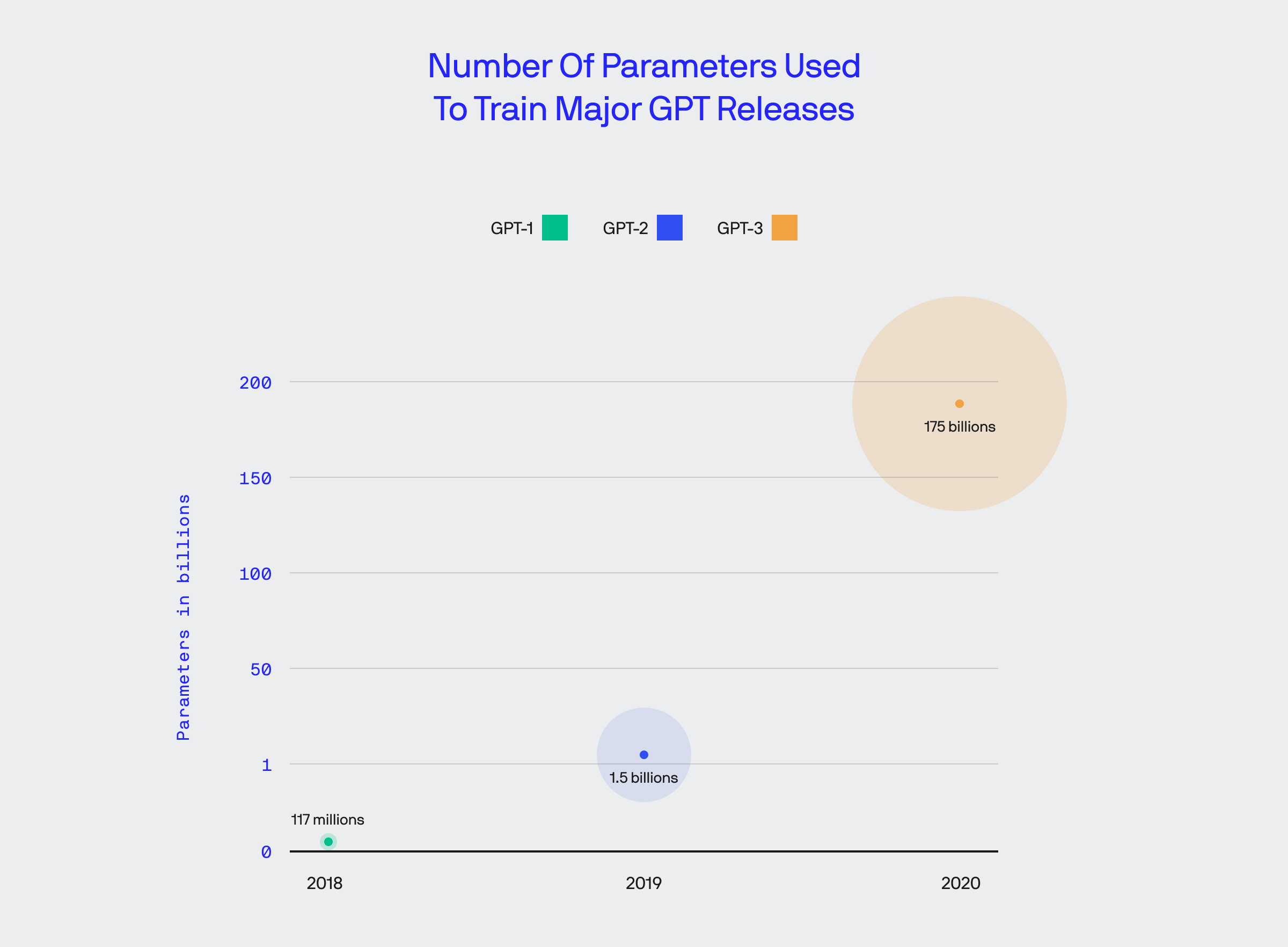
Not everything is perfect, even among the most sophisticated AI-driven language models like GPT LLM (Large Language Model), Bard, or others.

With that said AI allows us to parse more data and make decisions faster when compared to manual review or other less sophisticated methods.
Some of the more common examples of AI use in products are:

Computer vision and language demonstrate that they have immense use for helping us categorize, track, and understand more complex data, like information conveyed through a passage of text along with supporting imagery.
Aside from the more glamorous, current uses in emerging systems, systems like computer vision aid with processes like facial recognition and other visual-based recognition function, for example, categorizing and identifying various items created in a manufacturing setting. This is also the basis for more consumer-facing processes like AR (Augmented Reality), which is used, for example, to try on outfits virtually, see how furniture looks in a room, etc.
Remember that not everything works out of the box, as many systems require initial and ongoing development to get the most out of the service.
2. Show users how to use your app
One of the best things you can do is equip your users with the knowledge to use your product to the fullest.
Take Slack, for example – tutorial and starter videos can often help clarify how your product solves a problem or provide more specific usage information.
To each their own, but some say that games are the most fun once you know all the moves.
Knowing how to use a product helps reduce stress and answer questions, which helps with onboarding and allows users to acclimate, which helps get users through any pain points.
Especially when providing something novel, such as Slack when it first emerged, straightforward visual content will help the user experience and help sustain retention.
3. A feedback system
You don’t need to host a public forum to gather feedback from your feedback (but you could), though you should be using forums like Reddit to observe how people discuss your business, at least when relevant.
This is one of several strategies to gather feedback from users.
Though not all users will leave feedback, many will when something doesn’t work how they expect it to or should they dislike a design, behavior, function, etc.
Some may harshly deliver criticisms over the web, but this feedback is valuable for improving your product.
This is another good use case for AI as many systems, like the GPT family, can analyze such data to find all sorts of helpful information like themes or sentiment.
Such tools are further helpful for weeding out problematic feedback. For example, a user complaining about a feature not working when using a significantly outdated app or OS may not be as relevant (or relevant at all) when compared to feedback from someone using a fully updated product.
4. Rich authentication hastens onboarding, improves security & helps with retention
The subheading here says it all: social logins significantly reduce friction which aids in the overall user experience.

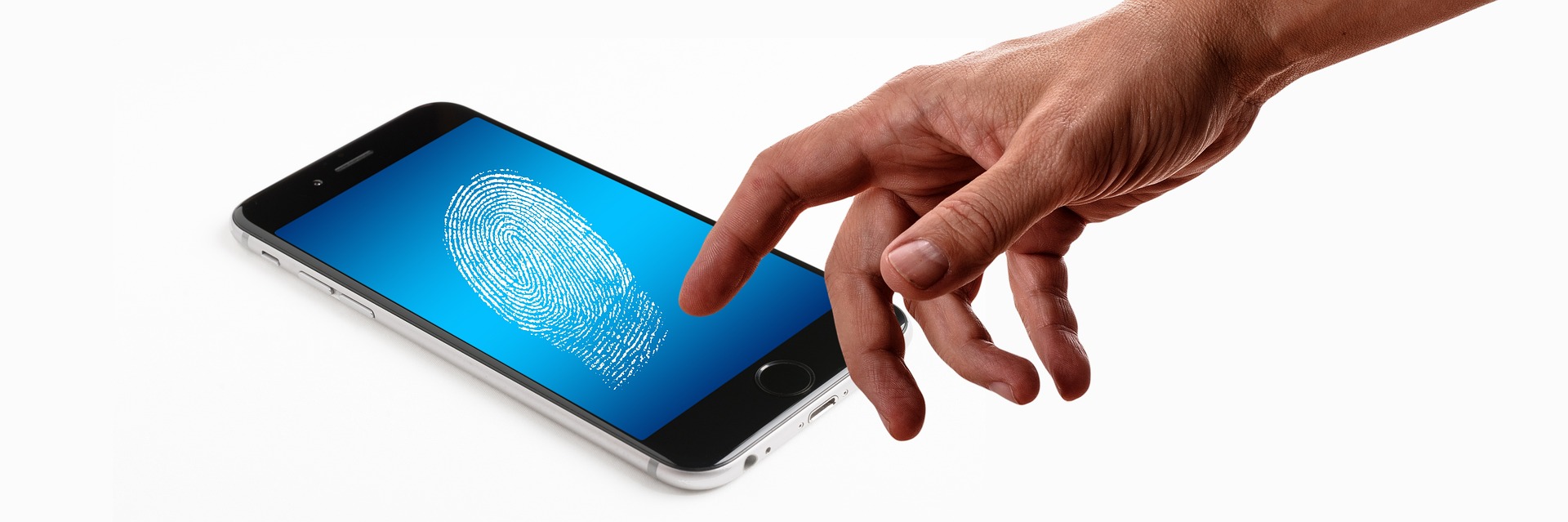
Fingerprint and other biometric logins are typically well-received by users. | Source: geralt on Pixabay
The whole idea behind complex passwords and multiple layers of authentication, such as 2FA and the likes, is that they keep unwanted users out of the user’s account.
Not only does this reduce liability, but it also improves peace of mind and is fast.
While nothing is perfect, providing users options such as biometric, social, or SMS login, among others, allows them to improve account security in a way that’s convenient for them.
5. Have a content moderation policy in place
Many platforms have social mechanics which mandate a content moderation policy is in place.

Automatic content moderation on platforms like Facebook is regularly under fire for various reasons such as incorrectly classifying content.
Beneath the politics of content moderation is a more mechanical process that involves finding objectively bad kinds of content.
For example, links that go to phishing sites, download malware, and do other undesirable acts are a constant threat on the web.
It shouldn’t come as any surprise that this is another area where language functions and computer vision from AI come in handy. Some systems use the two hand-in-hand to identify nuances that help detect brand forgeries and other deception actions.

Read our blog on Ethical Pricing: It Pays Off in the Long Run
Naturally, there are some lines you shouldn’t cross and potential ethical pitfalls, but these topics are in another castle. So tread carefully!
6. Be free of deception
One of the biggest problems lurking around the web is deception, and not the P2P flavor you see from bots and ne’er-do-well on social platforms.

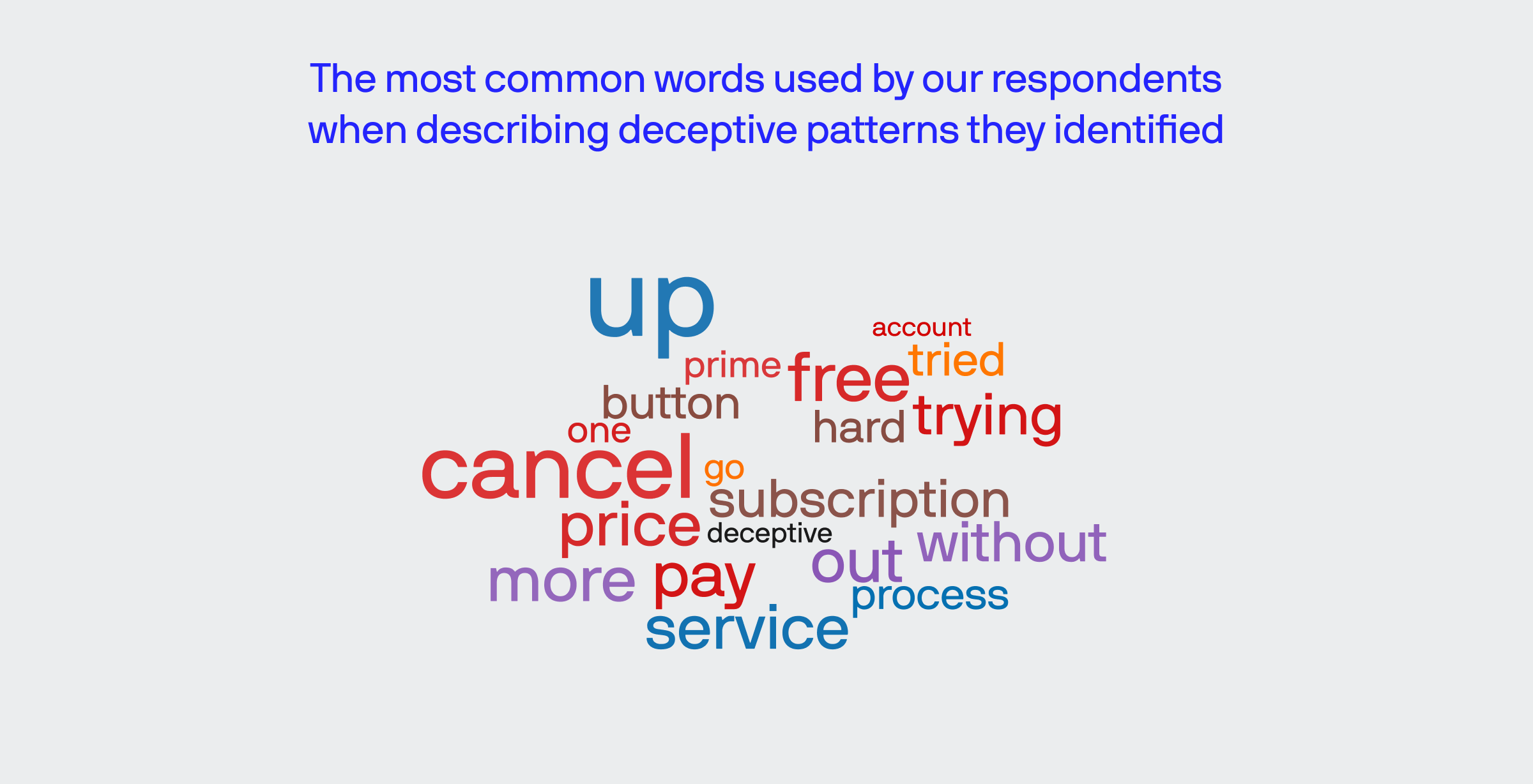
Citing a recent study we conducted, users feel there are some flagrant uses of deception by otherwise respectable brands that operate in the public eye.
About 1 in 4 people say they’ve encountered a deceptive pattern online.
There is some uncertainty and discrepancies on what constitutes a deceptive pattern on the web. However, about 40% of people who took the time to discuss a time they felt duped by a deceptive design or practice indicated it’s a deal-breaker moving forward with the business.
We stay on top of modern trends to build sustainable solutions
A significant part of designing and developing products for now and times to come is staying on top of trends.
While some ideas, like the metaverse, have a niche appeal, other paradigms, like fast and secure onboarding and ensuring your product doesn’t mislead anyone, are staples moving forward.









